
An Introduction to Headless Commerce
Table of Contents
Headless commerce is the future of eCommerce.
Content management systems (CMSs) have been in use for 20+ years, but only in the past five years has the term “headless CMS” become popular. It’s positioned to transform the shopping experience for both shoppers and eCommerce companies.
For eCommerce companies, headless commerce means faster and smoother store experiences and the ability for ultimate flexibility and customizability of the design of the store. These two elements combine to create a better shopping experience for customers, which leads to larger basket sizes, more completed checkouts and, most importantly, higher conversions.
The rise of headless commerce
Interest over time comparison (2012 - 2022) headless commerce and headless cms based on Google Trends report.
As you can see in the above chart, the terms headless CMS and headless commerce have been gaining popularity in recent years. The development of headless technology is also closely related to the growing popularity of JavaScript frameworks such as React and Vue, as well as static page rendering frameworks such as Next.js and Gatsby.js.
What’s driving the momentum of this rise in popularity? According to Big Commerce’s latest report —“Top 14 Ecommerce Trends in 2022”—“more eCommerce businesses are adopting headless because of its flexibility on the back-end, plus the added SEO, content marketing and digital experience capabilities”.
It’s no surprise then that headless commerce and API-driven headless solutions are firmly cemented as key trends in eCommerce for 2022.
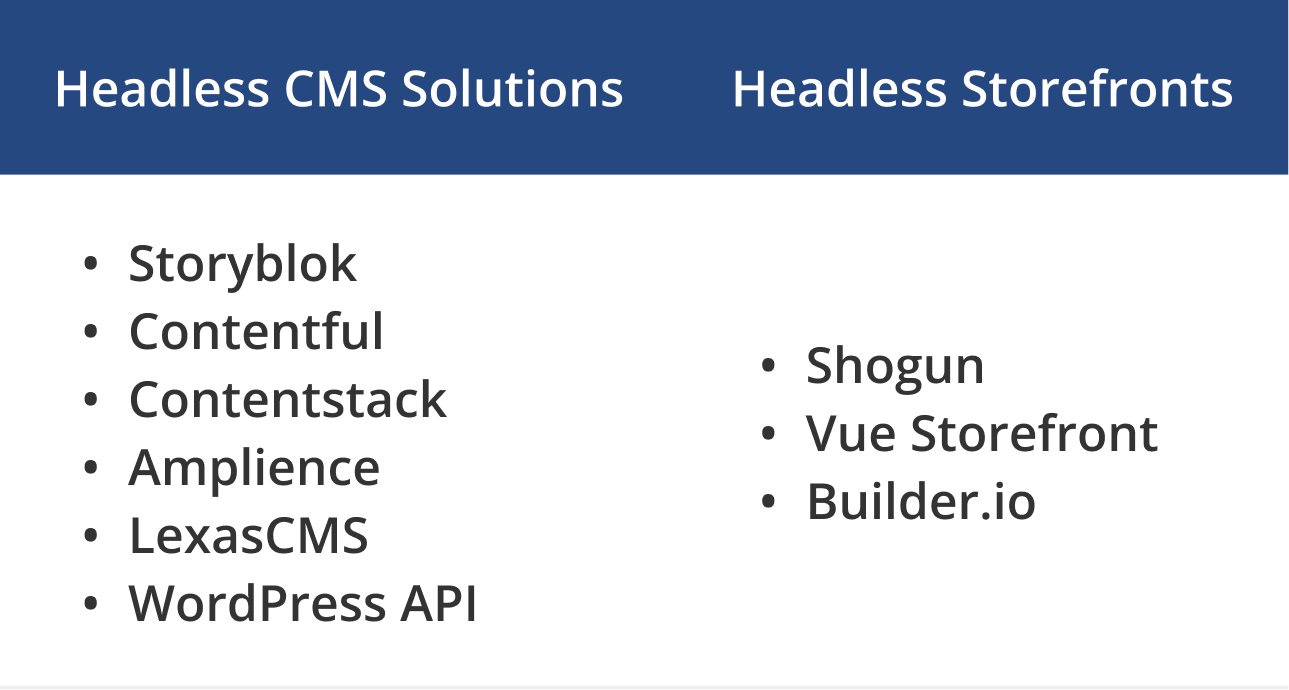
The last few years have seen an increasing number of technological products oriented around CMS and eCommerce architecture based on API. The solutions that have emerged in this area include:

eCommerce platform providers have developed API-based architecture to improve scalability and connected them with headless storefront solutions. Examples include Shopify, BigCommerce, Shopware, Magento, and WooCommerce. All of them bring API in front of the system so developers can easily connect headless technology to these CMSs.
What is headless commerce architecture?
In short, headless commerce is an e-commerce architecture that allows for the separation of the front-end touchpoint and back-end commerce functionality.
Many of the solutions mentioned above embrace what is known as MACH architecture. MACH is an acronym for Microservices-based, API-first, Cloud-native, and Headless and these four elements represent the modern infrastructure required to build a leading eCommerce platform. When used together in a platform, MACH architecture unleashes a dynamic system that delivers speed, flexibility, and customization, which typically outpaces legacy systems.
Here’s what each element of MACH addresses:
- Microservices-based: This is an approach to platform architecture where individual functions of the platform are independently deployed, updated and managed.
- API-first: All functionality in a platform is accessible via API.
- Cloud-native: The platform is delivered through cloud services, which allows for greater scalability and automatic updating.
- Headless: The front-end experience of the eCommerce platform is decoupled from the back-end functionality allowing for greater design freedom and channel deployment.
MACH is such a powerful concept that companies who provide these kinds of solutions for the market created the MACH Alliance. It’s an education and advocacy group for an open and best-of-breed enterprise technology ecosystem.
The question on many brands’ minds is, is headless commerce just a trend or a new reality? Let’s discuss.
What is the difference between a monolithic CMS and a headless CMS?
To begin, let's define what a traditional CMS ( is. Standard CMS systems are called monolithic because they include a complete set of functionalities needed to create content and deliver it to the user.
In the case of a standard WordPress WooCommerce system, it will include the following:
- Database that stores content.
- Administrator panel for content management (generally understood back-end).
- Front-end that uses HTML to present the entire content to the user.
For brands using a monolithic CMS, this means they only have access to the eCommerce capabilities available within that specific CMS. Should they want to alter or customize an element of their system—like the customer reviews—it requires serious development resources, and long timelines and can put the whole eCommerce site at risk if there are rollout issues.
This is not the case with a headless CMS. A headless CMS refers to separating the front-end layer of the eCommerce platform from the back-end layer and content. The idea of “headless” is born in this separation since the consumer-facing “head” of the eCommerce platform is cut off from the back-end “body”.
This means that the front-end layer can be set up regardless of the back-end layer and content.
With the back-end independent, businesses are free to create a commerce engine and experience using whatever technology they want by leveraging APIs. With this approach to architecture, a back-end layer can plug into multiple front-ends, such as digital marketplaces, social media apps, mobile devices, and more.
In addition, in this approach, the front-end and back-end can be changed or updated without disruption to the other end. This means back-end improvements in order management or inventory tracking systems can be updated without the shopping experience being interrupted. Conversely, the front-end shopping experiences can be reimagined or tested without developers having to modify the back-end capabilities.
How does a traditional monolithic CMS work?
Standard monolithic CMSs like — WordPress, Joomla or Drupal — are web development applications that enable content creators to publish text and images on web pages.
These content management apps (CMAs) are “coupled,” meaning they have everything you need to connect the database (body) with the presentation layer (head).
These systems take the hassle out of updating content through HTML or FTP (File Transfer Protocol). At the simplest level, the front end of the CMS accesses content from a database in the back end to be used within the shopping experience of one channel — the website. All content is pushed to the website in a predefined manner from a layout and presentation perspective.
While traditional CMSs focus on creating content for a single website, modern systems have developed various plugins to give users the ability to share their content on other devices. This can result in challenges for companies using a traditional CMS while trying to remain innovative. Multiple plugins can low website load times, increase security vulnerabilities and require continuous maintenance to ensure plugins are up-to-date and integrated adequately.
How does a modern headless CMS work?
Headless CMS is a content management system that is built structurally different from a traditional CMS in order to increase flexibility, scalability and unlock functionality. A headless CMS includes:
- A database used to store content.
- API with access to HTTP queries.
- An admin panel.
With a headless CMS, the task of the content presentation is provided by the solutions used to build the front-end shopping experience. These solutions access relevant back-end information—like order management or stock availability—via the API.
Using the API, companies can create front-end experiences limited only by their imaginations. A few examples include:
- A static site (SSG).
- A single-page application.
- A mobile app.
- A WordPress site.
- An IoT device.
The key element of the headless CMS is the architecture of technology. Headless architecture is the split between raw content management and content presentation.
All content management — creating, updating and deleting — is handled by the headless CMS, but is not coupled with the front-end presentation of the content. Because the headless CMS platform doesn't handle any content presentation, it's necessary to have another platform to handle that part.
The most obvious difference between a traditional CMS and a headless one is that the front end in headless systems is not included. When creating a shopping experience, store owners can choose to either build a front-end experience from scratch, select an out-of-the-box solution, or adapt and introduce an existing front-end.
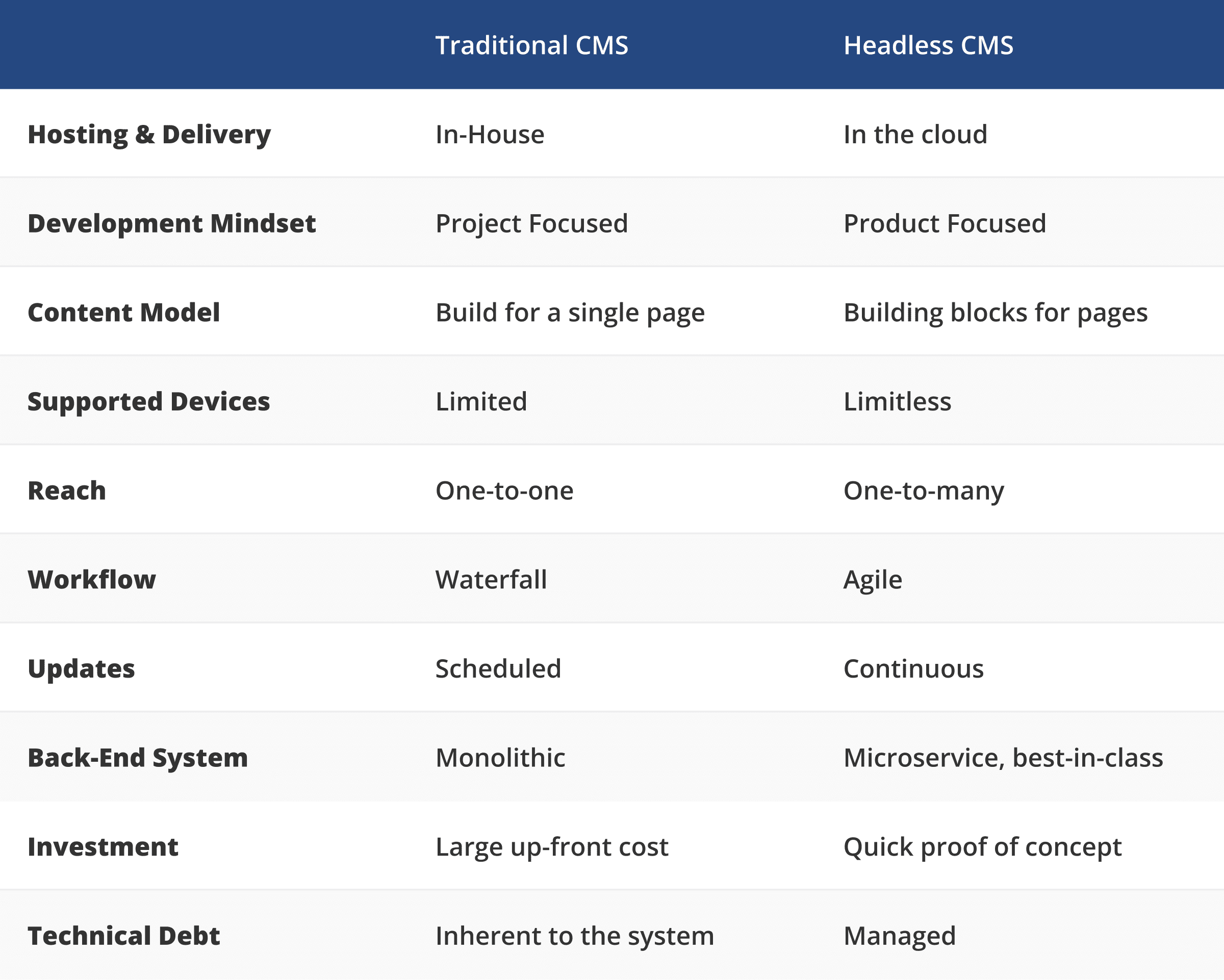
To summarize, a headless CMS consists of an API and the back-end technology necessary to store content before it is delivered to the front end. Here is a comparison between traditional and headless CMSs.

What does headless commerce mean and how does it work?
To understand headless commerce, it’s important to review how traditional eCommerce platforms are constructed.
In traditional platforms, the front end of an eCommerce website is tightly connected to the back end, meaning that there is little room to make especially front-end customizations easily. User interface (UI) updates require back-end changes, and any addition of new UI also requires back-end adjustments. While this approach allows for personalized customer experiences, it does not make them as seamless and hassle-free as possible, because the workload required always involves both front-end and related back-end changes.
The key challenge is that the front-end and back-end layers are tightly interconnected. So performing any operation on one of them produces results on the other. In order to introduce changes to the platform, it is necessary to involve more people, which significantly increases the costs and timelines of the changes.
Lastly, when selecting a traditional eCommerce platform, every functionality — the CMS, cart, checkout, subscription function, and the site layout/design — is interdependent and all part of the same platform. Changes to one part of a store require changes elsewhere, which can make updates slow and painful.
With headless commerce, however, the front-end and back-end of an eCommerce platform are separated. Similar to headless CMS, this architecture offers brands the freedom to build whatever and however, they want. Most importantly, it enables brands to enrich the customer experience.
The standard structure of eCommerce consists of 3 elements:
• Front-end layer: displays information to the end customer,
• Back-end layer: retrieves and processes information from the database,
• Database: a warehouse containing information such as prices, photos or product descriptions.
In the case of standard eCommerce stores, all of these functionalities are part of one, unified platform.
In headless eCommerce, the front-end and back-end layers are separated meaning the solution stores, manages, and delivers content without a front-end delivery layer. With a headless commerce platform, the front end (or the “head”) — which in most cases is a template or theme — has been decoupled and removed, leaving only the back end.
Similar to a headless CMS, the core of headless commerce is API. Development teams can use APIs to deliver things like products, blog posts or customer reviews to any screen or device. Meanwhile, front-end developers can work on how to present that content using any framework they desire. In addition, all functional elements — such as content components, forms, blogs, banners, products, etc. — of the system can be programmatically managed.
What is also important is a headless commerce architecture that delivers a platform via a RESTful API that comprises a back-end data model and a cloud-based infrastructure. Since the platform is not closely related to the back-end, eCommerce stores can deliver things like content, products and payment gateways to marketplaces, different devices, price comparisons, and more.
Just as with a headless CMS, a headless eCommerce system works by passing requests between the presentation and application layers through web services or application programming interface (API) calls.
For instance, when the user clicks a “Buy Now” button on their smartphone, the presentation layer of the headless eCommerce system sends an API call to the application layer to process the order. The application layer sends another API call to the application layer to show the customer the status of their order.
What is a headless commerce platform?
In the case of headless commerce, the eCommerce website front-end and back-end are separate from each other, giving the front-end layer space for endless design capabilities.
With an API feeding data between the front-end and back-end, it becomes simpler and more cost-effective for organizations to manage changes and improvements to their eCommerce website User Interface.
For example, if a store owner wants to make changes to the presentation layer of a store, he or she does not have to involve back-end developers. In this case, the front-end layer is completely independent, so changes can be carried out by smaller teams.
What does a headless commerce platform do for eCommerce store owners?
Headless commerce offers the freedom to design an eCommerce shopping experience without limitations and to more easily make changes to that experience, as the front-end and back-end are completely independent of each other.
For example, a stationary store can connect a product view on mobile devices in the store that will be linked to the eCommerce product card but will be completely different from the one seen by the user visiting the website from a browser or PWA application. In this context, headless commerce stores can create views of individual subpages, adapting them to the channel in which they are shown. This kind of full consistency of the visual layer with the sales channel leads to an increase in conversion in this channel and thus increases the revenues of the eCommerce website. With a headless commerce platform, a store owner can begin to embrace and deliver omnichannel shopping experiences, which can open up opportunities for growth with new or existing customers.
How can headless commerce support a better review experience?
With the front-end and back-end separated, a headless commerce experience allows store owners to choose their preferred review app instead of being stuck with an integrated option that doesn’t deliver enough value to the store.
Review apps in eCommerce stores should display the reviews that are most likely to support a shopper in purchasing a product. The most powerful review content engages potential customers through storytelling, problem-solving use cases, and true-to-life examples of how a product is used. Opinew is the only Shopify review app that has an AI reviews assistant, which filters through all of the product reviews and automatically showcases only the ones that are most likely to convert a customer. Those reviews are then populated on the first page of the reviews section to increase the opportunity likelihood of conversion.
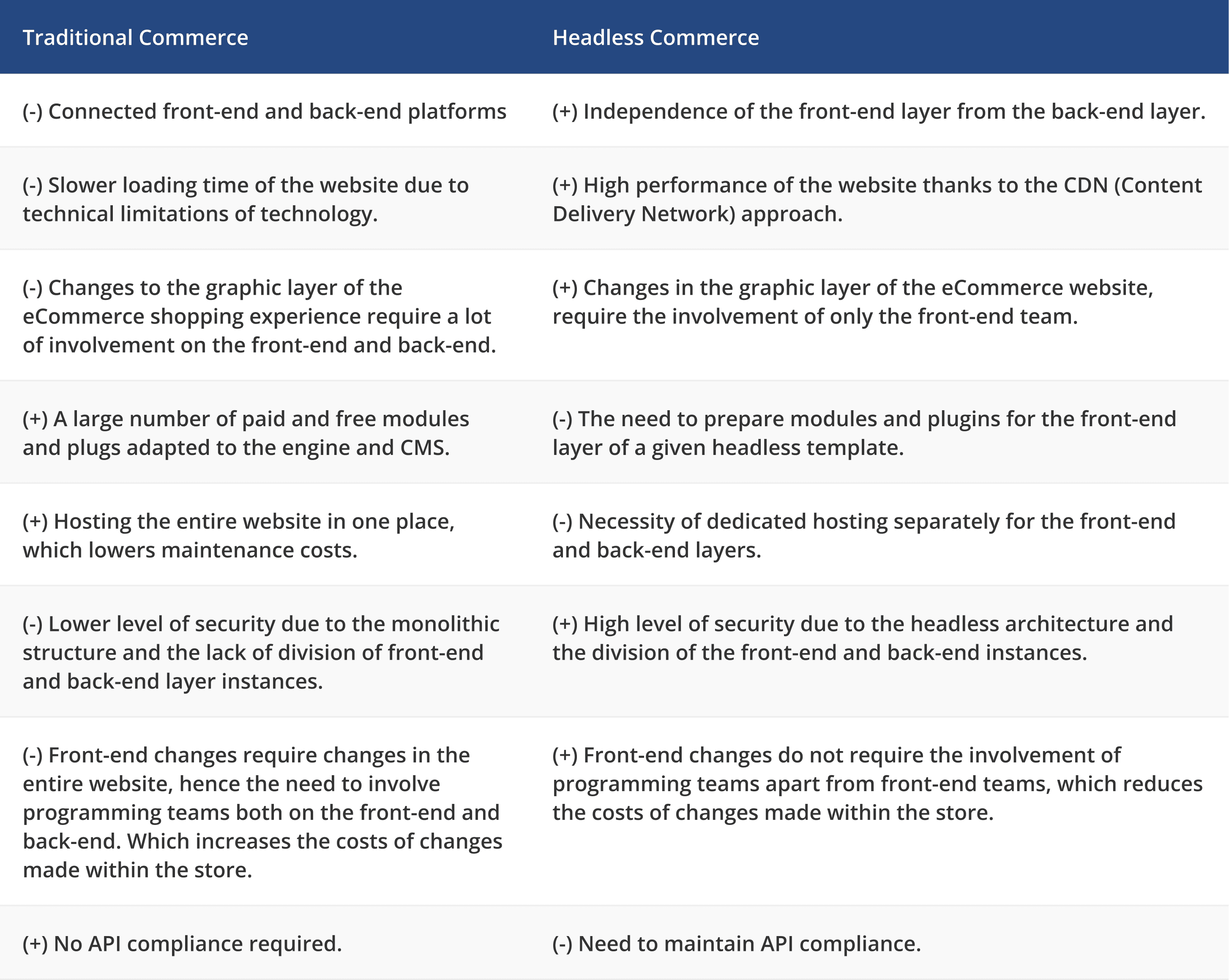
Traditional eCommerce versus headless eCommerce
Compared to traditional eCommerce platforms, headless commerce provides greater flexibility, customizability, and freedom.
Here are the most important differences between eCommerce platforms operating in the traditional model and those based on headless CMS technology.

5 key benefits of headless commerce
Headless commerce is a completely different approach to creating eCommerce software, which significantly changes the way eCommerce products are designed and implemented. This new approach generates a number of benefits related to the implementation and development of the eCommerce website.
The most important advantages of headless technology in eCommerce include:
- Increased performance
According to research carried out by the skilled.co portal, 47% of customers expect the online store to load in less than 2 seconds. The same study shows that 40% of users declare that they leave the website if the loading time exceeds 3 seconds. Headless commerce increases the efficiency of the website by shortening content load time. What's more, the front-end layer of headless commerce has built-in functions that allow store owners to automate such elements as image optimization, lazy loading, and code splitting, which further increases the efficiency of an online store. - Increased usability
A quick eCommerce store is a useful store and a well-designed store leads to a more positive user experience. Thanks to the full independence of the front-end layer, the user interface can be freely modified depending on the needs and expectations of the target customer group. Changes in the headless commerce technology are easier to implement and do not affect the back-end layer as in the case of the traditional model. - Security improvement
The security of an eCommerce website is a key aspect that merchants are concerned about. Thanks to the use of headless commerce, there is greater security at the shop window. The division of the system into the front-end and back-end layers and the database — which are located in separate spaces — increases the security of the eCommerce website, reducing the risk of attack at the same time on separate instances. - Increased profits
Looking at the data from the mPulse Mobile study, there is a direct relationship between the conversion rate of a store and the loading speed of the eCommerce website:
a. Pages that loaded in 2.4 seconds had a conversion rate of 1.9%.
b. After 3.3 seconds, the conversion rate was 1.5%.
c. In 4.2 seconds, the conversion rate was less than 1%.
d. At more than 5.7 seconds, the conversion rate was 0.6%.
e. This translates directly into sales and company profits. If the conversion rate drops several times, it is worth considering using headless commerce. - Increased scalability
The separation of the front-end eCommerce shopping experience from the back-end applications allows for greater scalability. A store owner can change the back-end engine to a more powerful one — such as switching from Shopify to Shopify Plus — without losing the work within the front-end layer. This results in cost savings. In addition, thanks to the flexibility of connection via API, the system can be expanded with full layer independence.
One of the biggest advantages of headless eCommerce is that the store owner always starts with a blank page. Projects based on a headless front-end must be coded from zero to hero. Moreover, the independence of the front end from the back end gives practically unlimited room for designers working on the project. This allows teams creating eCommerce stores to create from a place of solving the needs and desires of their target customers without the constraints of a rigid platform. Such an approach gives a huge advantage from the very beginning and means that the value of the headless storefront is greater than the costs incurred for the implementation.
What are the challenges of headless commerce?
Headless commerce, like many other solutions, is not perfect. Before implementing headless commerce, it’s critical to understand the drawbacks of the approach. A few key drawbacks are:
- Additional costs
Due to the fact that the front-end and back-end layers of a site are decoupled, each may need its own hosting and maintenance. For example, in the case of Shopify, hosting is included in the subscription price as it is a self-hosting platform. However, for the headless front-end layer, it is necessary to purchase external hosting space. Fortunately, there are many solutions that offer quality services at an affordable price. One example is Gatsby Cloud, a hosting service for headless storefronts built with Gatsby.js. - Dedicated front-end plugins
The front-end layer, which is external to the whole system, creates a need to adapt or create plug-ins that work in the system on the front-end side. As a result, eCommerce owners often cannot use ready-made solutions available as part of the marketplace of a given website, such as the Shopify marketplace. This is mainly related to additional production costs and maintaining the compatibility of created plugins with the system. - Increased difficulty in changing the software vendor
While switching software vendors is not a huge challenge for a monolithic site, it can be a problem with headless technology. In the case of traditional monolithic websites, a team that works in a given technology has general knowledge of the system and can easily take over the project from another team. In the case of headless technology, it will be necessary to find a team that specializes in the selected storefront. Due to the fact that there are definitely fewer such teams, the cost of changing a supplier and the difficulty of finding it may in many cases be high.
How much does headless commerce cost?
The cost of implementing an online store in headless commerce can be very different from a traditional eCommerce platform. The difference is mainly due to the scope and technology used.
When calculating the implementation of a headless commerce platform in an eCommerce website, let’s consider a specific.. Below is an analysis of the migration and implementation of a store in headless commerce technology on Shopify Plus, where Shogun Frontend was used for the front-end layer.
For context, the vast majority of eCommerce websites created on the Shopify Plus platform are eCommerce services transferred from other engines, including Shopify, Magento, PrestaShop, WooCommerce or BigCommerce. Therefore, sellers must take into account the cost of migrating a store at the beginning. It is also worth adding that as part of the migration, the vast majority of customers decide to prepare a completely new look for the online store. To understand more precisely what costs are associated with the migration and implementation, the total cost of ownership must be calculated. This is the cost range that includes not only the construction but also the monthly costs of the license, development and maintenance of the website.
Here are the estimated costs of implementing and migrating the eCommerce website based on current market data:
- $20,000 to $200,000 – the average cost of implementing and migrating a Shopify Plus online store by an agency based on headless commerce (depending on the scope of the project and the complexity of the website).
- $2,000 + per month – Shopify Plus license cost, starting at $ 2,000 per month; this increases depending on the turnover of the online store.
- $2,000 + per month - Shogun Frontend license cost (annually: $25,000); this increases depending on the turnover of the online store.
- $4,000 – $8,000 per month – costs of maintaining and developing an online store under the SLA agreement with the agency;$500 per month – average annual costs of applications and plugins extending the operation of the eCommerce website$250 per month – other possible fees for extensions and additional services (including e.g. hosting for a headless storefront).
The standard implementation and migration of an eCommerce store to Magento 2 usually start at USD $100,000 upwards, so a headless commerce solution is quite competitive. However, the migration and implementation costs presented above are significantly higher than the standard construction and implementation of the store based on an existing Shopify template. In the case of the traditional approach to building an eCommerce website, the costs are limited only to the purchase of the template, its basic modifications and integration, as well as paying a monthly license. This is an entirely different approach to creating and maintaining an eCommerce store and not an accurate comparison based on functionality.
How to calculate the return on investment of headless commerce
For business owners considering a headless commerce platform for their eCommerce approach, it’s useful to consider when and under what conditions the investment will bring a specific return.
Data from NYU Stern School of Business for US-based companies as of January 2021 indicates that the average net margin for eCommerce businesses is around 5 percent, while the average gross margin is 42.5 percent.
According to generally available market data, the implementation of a new online store layout and the implementation of headless commerce technology can increase conversion by up to 50%.
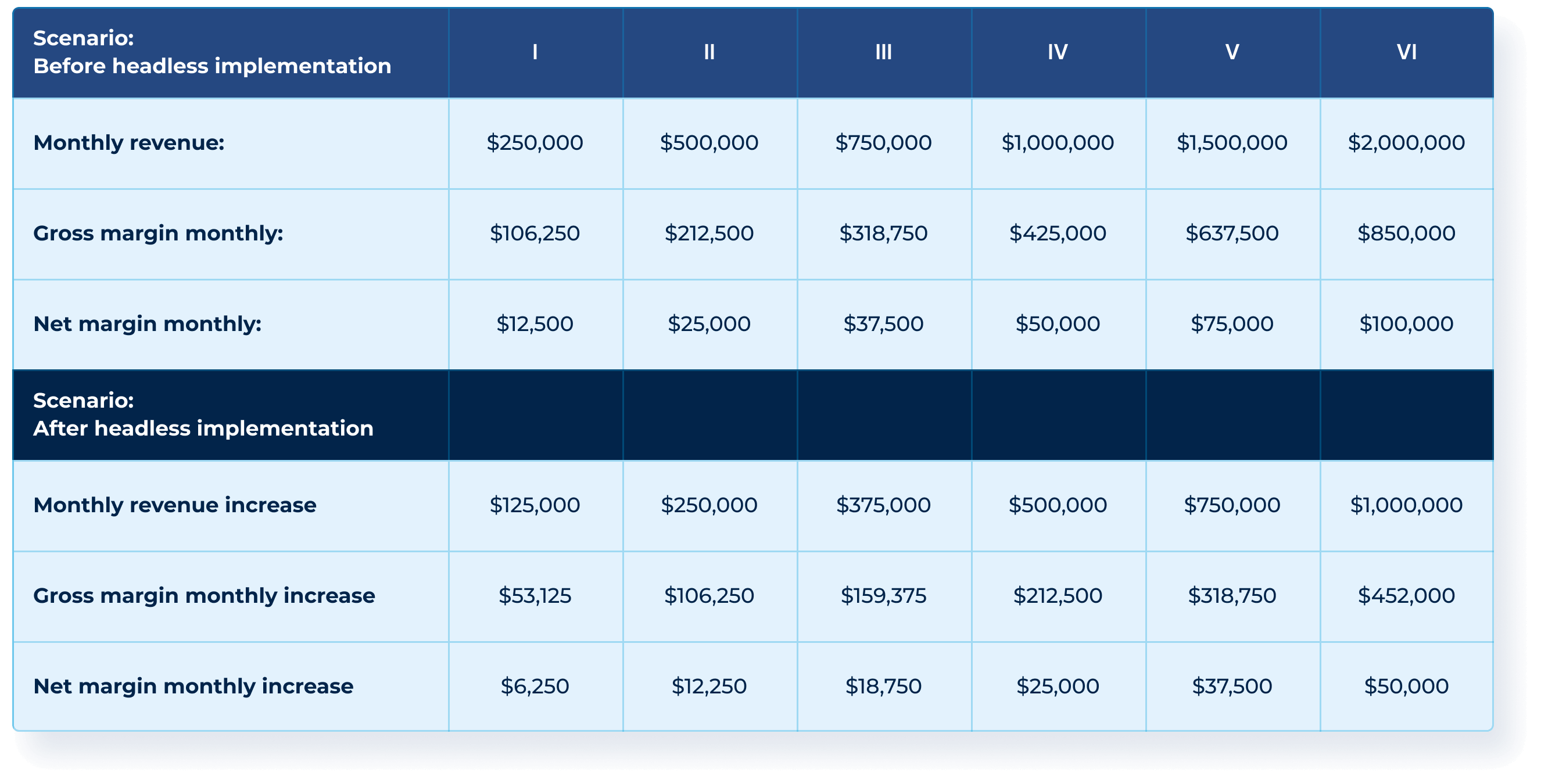
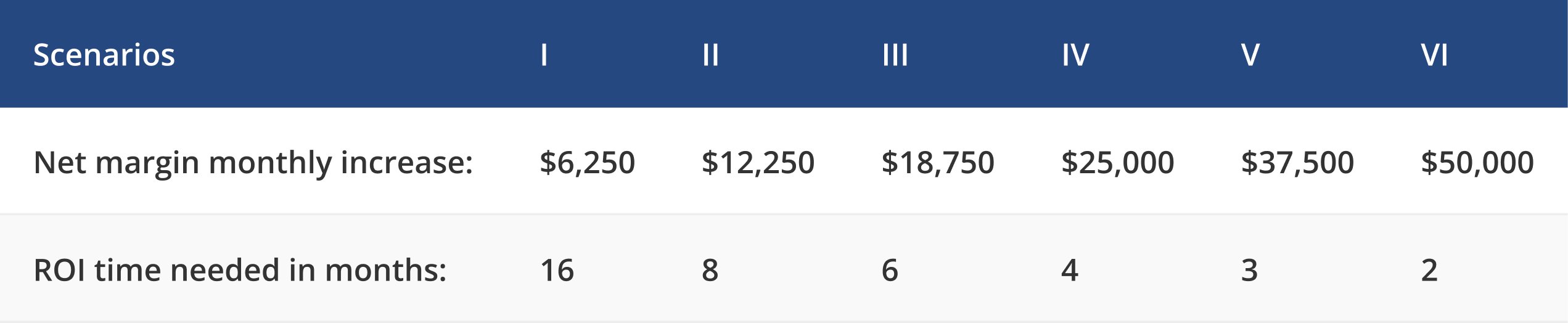
Taking into account the values presented above, let’s now look at how much turnover should be generated by an online store so that the implementation of headless commerce technology pays for itself in a predictable period of time. Consider the scenarios outlined below:

In calculating the return on investment, owners must take into account:
- The above calculations.
- The fact that the company that operates in the eCommerce area pays anyway for the maintenance and development of the website (most often more than in the case of the implementation of the Shogun Frontend and Shopify Plus combination).
As such, only the cost of migration and eCommerce website implementation should be calculated.
With the above data on the one-time costs of eCommerce installation in mind, the average implementation cost will sit around USD$100,000. Therefore, below is a calculation of the return on investment according to the final net margin.
However, this is quite a simplification, because it’s assumed that the store will finance the implementation from profit, not from a part of the margin intended for development and investments.

As can be seen from these scenarios, it appears that the investment will pay off within 2 to 16 months depending on the turnover generated by the company.
In the case of a turnover of USD$250,000 per month (USD$3,000,000 per year), it will be 16 months. However, for a store with twice the turnover (USD$500,000 per month), the return on investment will be just 8 months. Similarly, the higher the turnover generated by the online store, the faster return on investment.
Headless commerce and building your tech stack
The size of the eCommerce business (measured by the level of turnover) is not the only factor determining the choice of headless commerce technology. There are also non-financial factors that should be considered when deciding which technology to choose.
The most important factors that should be considered when deciding on the implementation of headless technology include:
- Type of business: Shops using headless commerce technology are ideal for DTC (Direct-to-Customer) businesses. High flexibility and scalability of the technology allow for frequent changes and adaptation of the store to the rapidly changing expectations of buyers — a characteristic of the DTC market.
- Current eCommerce site performance: If the performance of the current store is low, it means that a large group of website users give up the purchase, and thus the level of conversion decreases. One of the key advantages of headless technology over monolithic technology is its performance. Thanks to the use of headless commerce, the store will run faster, which will lead to an increase in conversion, and thus an increase in revenues and profits from eCommerce.
- Trends and the design of the store: If the appearance and functionality of the store do not match the current trends and users' needs, a change is needed. In the case of designing a new front-end layer, the choice of technology for its implementation may fall into headless commerce. Especially in a situation where the company decides to use a dedicated graphic design that is not applicable to template solutions.
- Prototyping, testing and optimization: In the event that the eCommerce business is ready to allocate large funds to prototyping and testing new solutions to optimize the conversion rate, headless technology will be a good choice. An independent front-end layer from the back-end layer allows you to create many variants of tabs without the need to multiply them in the CMS layer. This allows you to reduce costs and above all to optimize and choose solutions that increase the conversion of the eCommerce website.
Conclusion: The future of headless commerce
There is no doubt that headless commerce is not only a trend but a new reality in the eCommerce world. Information flowing from the market and cyclical reports indicate that the rise of this technology in the eCommerce area will increase. This is a signal for many eCommerce websites that in order to stay at the forefront, headless commerce should be seriously considered.
Before making a decision on the implementation of headless commerce technology, it is worth comparing the strengths and weaknesses of the solution with the cost associated with its implementation. eCommerce owners should also be aware of the potential benefits to their company and their shoppers’ experience as well as the return on investment in headless commerce.
Blue Owl are expert in transitioning eCommerce stores to headless technology. Contact them for a free quote or consultation.
Opinew is a headless friendly app for smart reviews that increase conversions. It’s a favourite choice of Blue Owl in headless commerce implementation. Get help or install it here.
Opinew Blog Newsletter
Join the newsletter to receive the latest updates in your inbox.






